
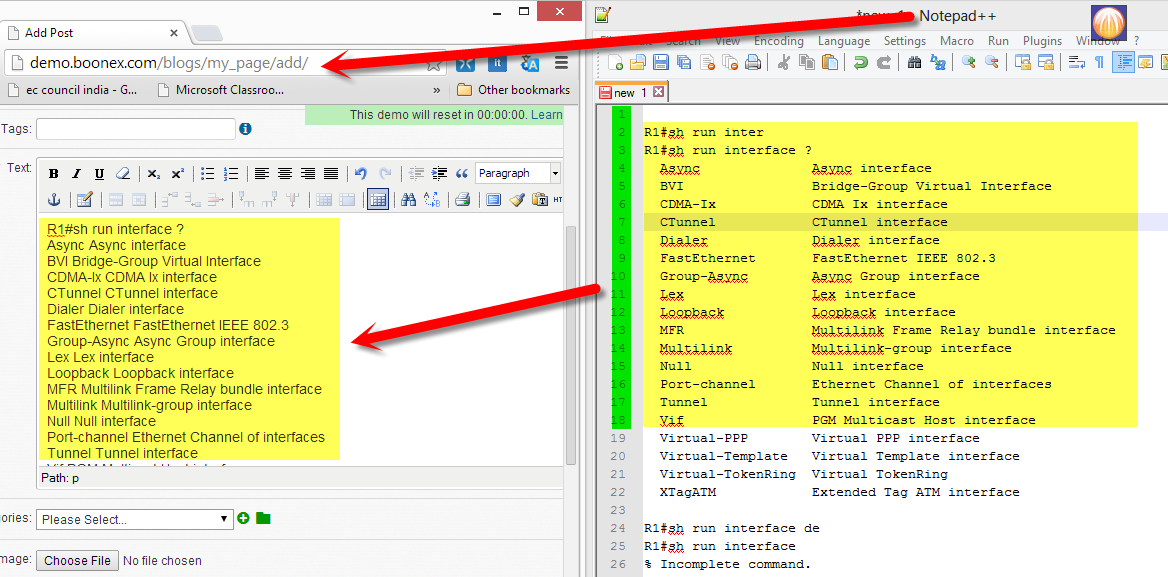
hi how to paste code in blog or article...is there any option or plugin for this ...i saw one page installed this (snap from website..it also have a side scroll on bottom)..looks like sublime (similar to notepad++ ) .....
when i tried to create a blog and copy paste the code from sublime or notepad++ to text editor .it won't work....
only reason m doing this because i want numbering of each...so it will be easy to talk about that particular code or command..

|
Geeks, making the world a better place |
thanks for the link..but how to install in dolphin..any tips..
|
OK, plugins for TinyMCE install just like they would anywhere else. TinyMCE is located under the /plugins directory. So you go there to add the plugin to TinyMCE. Now if you need to add a button to the layout for the code thingy, that is done in /templates/base/scripts/BxBaseEditorTinyMCE.php. You will see an init for each of the toolbars used in Dolphin. If you are using Dolphin 7.1.4, these inits are also use for the Forum, so you code plugin will show up in the forum as well. If you are not using 7.1.4, then the forum is separate but I will wait on describing it. Geeks, making the world a better place |
/templates/base/scripts/BxBaseEditorTinyMCE.php
this file i have edit to add button on text editor..right..what code i have to type...do i have to upload small .png file for icon..
|
You can always use online code highlighters like this one http://markup.su/highlighter/ and then copy-paste it to your TinyMCE. http://boonexpert.com |
You can always use online code highlighters like this one http://markup.su/highlighter/ and then copy-paste it to your TinyMCE.
Yes, however, if there are plugins to do it within your site; like many sites have, isn't it better than telling your members to go out to a third party site?
Geeks, making the world a better place |
/templates/base/scripts/BxBaseEditorTinyMCE.php
this file i have edit to add button on text editor..right..what code i have to type...do i have to upload small .png file for icon..
Do you understand how to add plugins to TinyMCE? If the plugin needs a button to be pressed to bring up a dialogue box, then the plugin should have that button. To add it to the toolsbars after you add the plugin to TinyMCE, then you edit that file. If you are unsure how to do this, then PM me and we can discuss this as a job.
Geeks, making the world a better place |
Since in default Article module only admin can add an article, I supposed this is the question only for admin section. http://boonexpert.com |
Since in default Article module only admin can add an article, I supposed this is the question only for admin section.
Does that use a different TinyMCE thing? I never installed the Article module on my site so I have no idea.
Geeks, making the world a better place |
What I mean, if it's complicated for Prince to install plugins for TinyMCE and he needs to add code as an admin only, so he could use one of these online things. http://boonexpert.com |
What I mean, if it's complicated for Prince to install plugins for TinyMCE and he needs to add code as an admin only, so he could use one of these online things.
OH, I understand now. In the title and question he mentions blog as well so I guess he wants it in both, in blogs and articles.
Geeks, making the world a better place |
You can always use online code highlighters like this one http://markup.su/highlighter/ and then copy-paste it to your TinyMCE.
thanks for the link..its awesome..but there is no numbering for every line of code..like
1
2
3
4...
without this it's gonna be hard to talk about particular command...
i will try to install tinymce.. lets see..these type of feature should availabe in dophin...
also is there any option to create sub category in blog or article...i can't find..
regards,
prince
|
Sub-Category feature does not exist in Dolphin. You can check out my Ultimate Articles for this.
also is there any option to create sub category in blog or article...i can't find..
Paypal email is jeromemingo@gmail.com - http://www.boonex.com/market/posts/modzzz |
Sub-Category feature does not exist in Dolphin. You can check out my Ultimate Articles for this.
also is there any option to create sub category in blog or article...i can't find..
hi ..i already bought ur ultimate article..long back..but didn't installed yet..now i will..and i checked for sub category..its there..ur module is really awesome..^^
any idea how to make a seo friendly url..i asked here..
http://www.boonex.com/forums/topic/seo-friendly-url-.htm
regards,
prince
|
lets see..these type of feature should availabe in dophin.
No, I don't think a code highlighter should be a feature of dolphin, it is one of those specific things that pertains to the type of site you are building. Dolphin give you all the key things that most social networking sites needs. Now if your site is going to be around sharing of code, it falls out of the regular use. However, that is what the forum is for, helping you to add the extra bits and pieces to make your site more specific. Would you say that FaceSucks should have a code highlighter built in?
Geeks, making the world a better place |
lets see..these type of feature should availabe in dophin.
No, I don't think a code highlighter should be a feature of dolphin, it is one of those specific things that pertains to the type of site you are building. Dolphin give you all the key things that most social networking sites needs. Now if your site is going to be around sharing of code, it falls out of the regular use. However, that is what the forum is for, helping you to add the extra bits and pieces to make your site more specific. Would you say that FaceSucks should have a code highlighter built in?
hi..i didn't find this feature in tinymce ..i saw the demo in tinymce website..
http://www.tinymce.com/tryit/basic.php
|
The TinyMCE site has not wanted to load for me today so I can not see what you are referring to.
When I have time, I will look at the code highlighters and see about getting one of them integrated with TinyMCE. However, I can not promise when as I have other duties. Free support does not always extend outside of the Boonex forum.
Geeks, making the world a better place |
The TinyMCE site has not wanted to load for me today so I can not see what you are referring to.
When I have time, I will look at the code highlighters and see about getting one of them integrated with TinyMCE. However, I can not promise when as I have other duties. Free support does not always extend outside of the Boonex forum.
hi..thanks for doing that..and take ur time...
|

