Does somebody know how to insert a google translation button into the top menu or between for example logo and search section.
I tried the solution https://gtranslate.io/ but that did not work. I inserted the code of the html version into the HEAD INJECTION field in the basic settings section. The button appeared in the top left corner in a new row above the logo section. But the button would not open. Besides the positon was not good.
I think best position would be in the space between logo and search function. Does anyone have a good solution and can show us all, how and where to implement the code. Thank you.
I suppose the element would have to be put here: _sub_header.html
|
I had a similar problem and gave up. |
Hello mrtn!
Without an example of the inserted code it's hard to detect what's wrong. About your gtranslate.io soltuion they have specific point there like:
"You just need to change your DNS records to add sub-domains or domains dedicated to your languages to our Translation Delivery Network. So when someone visits the new added sub-domain it will show the translated clone of your website. After that you can just configure and place the GTranslate Free widget on your site to enable language selection."
I guess it might be a problem too.
|
Anton's using it on his demo site:
http://dolphin72.aqbsoft.com/

It seems to be working fine, but overlapping the logo.
|
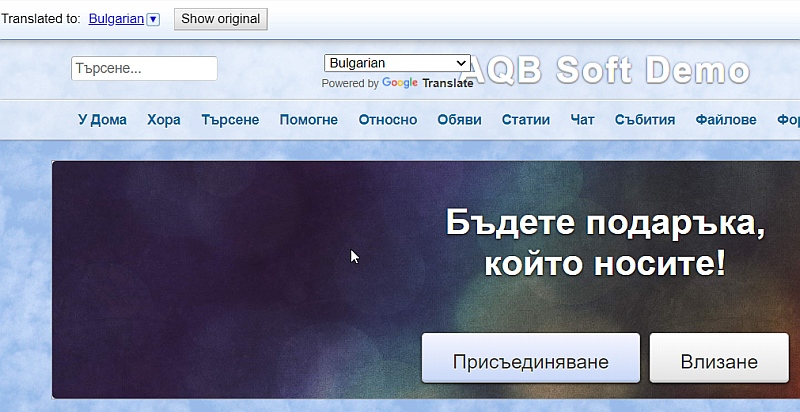
For example this widget code. I insertedt this code into the HEAD section. The button shows up, but has no function. I also tried this "literate" addition. Please see 2 attached images
<!-- GTranslate: https://gtranslate.io/ -->
<select onchange="doGTranslate(this);"><option value="">Select Language</option><option value="en|af">Afrikaans</option><option value="en|sq">Albanian</option><option value="en|ar">Arabic</option><option value="en|hy">Armenian</option><option value="en|az">Azerbaijani</option><option value="en|eu">Basque</option><option value="en|be">Belarusian</option><option value="en|bg">Bulgarian</option><option value="en|ca">Catalan</option><option value="en|zh-CN">Chinese (Simplified)</option><option value="en|zh-TW">Chinese (Traditional)</option><option value="en|hr">Croatian</option><option value="en|cs">Czech</option><option value="en|da">Danish</option><option value="en|nl">Dutch</option><option value="en|en">English</option><option value="en|et">Estonian</option><option value="en|tl">Filipino</option><option value="en|fi">Finnish</option><option value="en|fr">French</option><option value="en|gl">Galician</option><option value="en|ka">Georgian</option><option value="en|de">German</option><option value="en|el">Greek</option><option value="en|ht">Haitian Creole</option><option value="en|iw">Hebrew</option><option value="en|hi">Hindi</option><option value="en|hu">Hungarian</option><option value="en|is">Icelandic</option><option value="en|id">Indonesian</option><option value="en|ga">Irish</option><option value="en|it">Italian</option><option value="en|ja">Japanese</option><option value="en|ko">Korean</option><option value="en|lv">Latvian</option><option value="en|lt">Lithuanian</option><option value="en|mk">Macedonian</option><option value="en|ms">Malay</option><option value="en|mt">Maltese</option><option value="en|no">Norwegian</option><option value="en|fa">Persian</option><option value="en|pl">Polish</option><option value="en|pt">Portuguese</option><option value="en|ro">Romanian</option><option value="en|ru">Russian</option><option value="en|sr">Serbian</option><option value="en|sk">Slovak</option><option value="en|sl">Slovenian</option><option value="en|es">Spanish</option><option value="en|sw">Swahili</option><option value="en|sv">Swedish</option><option value="en|th">Thai</option><option value="en|tr">Turkish</option><option value="en|uk">Ukrainian</option><option value="en|ur">Urdu</option><option value="en|vi">Vietnamese</option><option value="en|cy">Welsh</option><option value="en|yi">Yiddish</option></select>
<script type="text/javascript">
/* <![CDATA[ */
if(top.location!=self.location)top.location=self.location;
window['_tipoff']=function(){};window['_tipon']=function(a){};
function doGTranslate(lang_pair) {if(lang_pair.value)lang_pair=lang_pair.value;if(location.hostname!='translate.googleusercontent.com' && lang_pair=='en|en')return;else if(location.hostname=='translate.googleusercontent.com' && lang_pair=='en|en')location.href=unescape(gfg('u'));else if(location.hostname!='translate.googleusercontent.com' && lang_pair!='en|en')location.href='https://translate.google.com/translate?client=tmpg&hl=en&langpair='+lang_pair+'&u='+escape(location.href);else location.href='https://translate.google.com/translate?client=tmpg&hl=en&langpair='+lang_pair+'&u='+unescape(gfg('u'));}
function gfg(name) {name=name.replace(/[[]/,"\[").replace(/[]]/,"\]");var regexS="[?&]"+name+"=([^&#]*)";var regex=new RegExp(regexS);var results=regex.exec(location.href);if(results==null)return "";return results[1];}
/* ]]> */
</script>
|
I had a few moments to spare and I installed the button on my Demo site. It's up the top left where you don't want it, but it's working perfectly. You can go to my site and look at every page to see it working without logging in. I set it for French on the home page and it works perfectly on every page as far as I can see.
http://digital-junction.com/demo
I don't think it will be hard to get it between the search box and the logo but I probably won't have time for that. Hopefully someone else can help you there.
I used the following code in the head injection in Admin/Basic Settings.
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
|
When i use this code, i see the button, but i cant use it. Not in chrome and not in firefox. Really strange. |
That's interesting. My demo site is the ALT template as supplied with a few CSS things deleted. As you can see, the Translate button works.
My main site is a heavily modified version of EVO and it doesn't work there. I can't see the button, just an enlarged space across the screen where the button should be.
When I change the menu back to ALT, it works fine.
Go to my demo site http://digital-junction.com/demo and change the template from ALT to EVO. The button disappears. There's obviously something about the EVO template that stops it from working. Most 3rd party developers seem to base their templates on EVO, so it may pay you to take the problem up with the template developer.
Alternatively, Leonid may be able to offer a solution.
|
Hello johnk42!
Well, from my side this button works with both templates...
|
That's interesting. My demo site is the ALT template as supplied with a few CSS things deleted. As you can see, the Translate button works.
My main site is a heavily modified version of EVO and it doesn't work there. I can't see the button, just an enlarged space across the screen where the button should be.
When I change the menu back to ALT, it works fine.
Go to my demo site http://digital-junction.com/demo and change the template from ALT to EVO. The button disappears. There's obviously something about the EVO template that stops it from working. Most 3rd party developers seem to base their templates on EVO, so it may pay you to take the problem up with the template developer.
Alternatively, Leonid may be able to offer a solution.
It's due to the positioning on the background image. It's covering it up.
That can be easily fixed by adding style="position: relative; z-index: 100;" to the google translate div element.
https://www.deanbassett.com |
Thanks Deano. That worked:
<div id="google_translate_element"
style="position: relative; z-index: 100;"
></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"
</script>
That places the element on the very top left corner, shoving everything else down to accommodate it.

Anton's example when using EVO has it placed between Search and the Logo, which is what @Mrtn is looking for and it's possibly the best place for it. CSS is still a foreign language to me.

|
That too can be fixed. Change the position: relative to position: absolute and add a top:0px and left:0px;
Then that translate code for the div needs to be inside the sys_logo_wrapper div. From there the top:0 and left:0 can be adjusted to get the position where it is wanted.
https://www.deanbassett.com |
1.
Thank you all for your help.
It works with your modification. But the font changes on the whole website. Does anyone have this effect, too?
2.
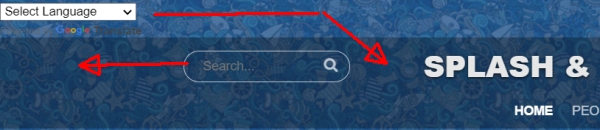
Besides, this button really is huge. Has anyone an idea to create a sleek design solution? Maybe put this function into a button in the service or bottom menue? I tried that with entering different parts of the script code into the SCRIPT field, but that did not work. (see images) Maybe i try to duplicate a page like privacy and build a page for google translation, that then holds the button for the user to select the needed language. ....
EDIT:
I also tried this in the script field "<div id="google_translate_element"
style="position: absolute;top:5px; left:25%; z-index: 100;"
></div>"
3.
Another problem is when you have multiple language code on your website. It seems that you definetly always have to tell google which language your text is. Like in this example here english. Sadly there seems to be no autodetect function to determine the original language.
|
Hi Mrtn,
I'm too busy to play with this any more, but the default text is determined by the fifth last line in the snippet:
pageLanguage: 'en'
I'll try to get back to it in a day or so.
|
UPDATE:
1. I made a Text Box in Homescreen or any other screen in the Page Builder
2. Design Box Layout: No Box
3.I use this code in the Text Box:
<!-- GTranslate: https://gtranslate.io/ -->
<style type="text/css">
<!--
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
.goog-te-gadget-icon {background-image:url(//gtranslate.net/flags/gt_logo_19x19.gif) !important;background-position:0 0 !important;}
body {top:0 !important;}
-->
</style>
<div style="display: flex; justify-content: flex-end"; id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE,autoDisplay: false, includedLanguages: ''}, 'google_translate_element');}
</script><script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
4. Please see attached image
The box is always put under other UI elements. On the right side of the screen.
But added
display: flex; justify-content: flex-end" into the DIV. I had found this googling, because i wanted the element to appear on the right side of the screen.
6. Problems !!!!
A)
On mobile device (smartphone), the box that appears (with all the languages) is to huge for the screen and it does not scroll.
Still searching for a solution.
B) I would like to hide the interface behind a button, some "onclick" routine. But until now i dont know how to create this.
|
I hadn't even considered placing it a block so I thought I'd give it a try.
I created a Text Block (Title, Padding) in the right column and placed the following code in it:
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
It worked fine even on my heavily modified template.
If you can't get it to work, there's got to be a conflict with the Google code and your template.
|
There does seem to be an issue however. Because it's in a text block on a specific page, the translation isn't global. It only translates the page it's on. |
It is actually working, but i cant scroll in it when using a smartphone. I can only choose the language i see in the box. I suppose the box (with all the languages in it) it is just not responsive.
Can you choose from every language when using a smartphone?
And yes, it only works on the specific page. With Modzzz Module https://www.boonex.com/m/global-blocks
it may be easier to create such a box and then have it on every page.
|
I just checked it on my mobile phone and yes, everything works fine. However, if it's in the second column, it's also way down the bottom of the page because mobiles show the left column first. It does need to be in the header where it can be seen first and also works for every page.
I looked at Anton's setup and he has two style sheets devoted to it. I'm not trying to talk Modzzz out of any money, but for the same cost of the Blocks Anywhere module, Anton will probably supply you with the code.
That's if you can catch up with him, because I've run out of steam.
Deano made it sound easy but I got lost when I had to put the code in the sys_logo_wrapper_div. I think the code as is needs some modification.
|
Okay, I managed to find a few minutes.
It's now working fine on my site, but your template is different so this may not work.
/templates/evo/_sub_header.html (line numbers should be similar for other templates)
Line 14 after <td class="sys_search_wrapper">__main_search__</td>
add the code I used above.
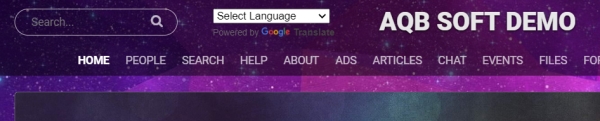
This is the result
or Line 14 after <td class="sys_search_wrapper">__main_search__
add:
<br>
Then the above code to get this result which suits me fine. The search box is higher, but so what.
Note: The only difference between the two is the trailing </td>
Because I can't visulise HTML as written, I add markers thus:
<table cellpadding="0" cellspacing="0">
a
<tr>
b
<td class="sys_search_wrapper">__main_search__
c
</td>
d
<td class="sys_logo_wrapper">
The end result gives you a good idea of where things fit. In this instance, place marks a b c are candidates for the top position and c is the logical choice for placing the element under the search box:
I hope that helps you sort it out.
|

